Сайт для бригады по ремонту квартир
Сайт для бригады по ремонту квартир в режиме реального времени
Друзья привет.
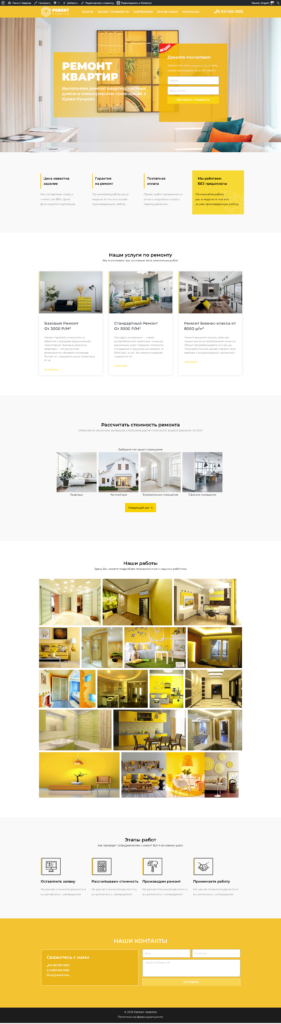
Сегодня создадим сайт для строительной бригады, которая занимается ремонтом квартир. http://superremon.tmweb.ru/ Если вдруг сайта там уже нет, скриншот того что получилось можете посмотреть ниже (Кликните по картинке откроется в новом окне в полном размере)
Если немного применить фантазии, то сразу понятно, что его можно адаптировать и под строительные работы, и под услуги по ремонту автомобилей и под любые другие услуги.
Структура выстроена по системе AIDA по этому сайт очень конверсионный. Приятные светлые тона, выверенные отступы шрифты, сайт получился очень достойный.
На сайте установлена форма отправки заявки, установлен квиз или опросник. Отвечая на вопросы посетитель сайта вовлечен, нажимает, выбирает, и в результате мы получаем контакты человека который возможно в последствии будет нашим клиентом.
Видео длится чуть меньше двух часов, и за это время мы:
- Установим WordPress
- Загрузим необходимые плагины
- Настоим первый экран и создадим страницы
- Создадим формы
- Соберем квиз
- Сделаем отдельно Хедер Футер
- Настроим мобильную планшетную версии сайта
- Протестируем отправку всех форм
За два часа Вы узнаете как сделать такой сайт, и немного разобравшись сможете сделать себе такой-же или лучше.
Смотрим видео
Если видео не отображается можно посмотреть на моем канале по ссылке https://youtu.be/VyVQUo-HGB8
Дополнение к основному видео
Код который я использовал на сайте для оформления стилей формы
.ezfc-theme-default .ezfc-element-submit {
padding: 20px;
background-color: #f7da22;
}
.ezfc-theme-default .ezfc-element-input, .ezfc-theme-default .ezfc-element-numbers {
padding: 1.2em 0;
width: 100%;
}
.ezfc-image-selection-style-default .ezfc-element-option-has-image img {
opacity: 0.8;
}
.ezfc-image-selection-style-default .ezfc-element-option-has-image img:hover {
opacity: 1;
}
body {
font-family: -apple-system,BlinkMacSystemFont,"Montserat",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;
}
.ezfc-step-button {
margin: 0.5em 0;
padding: 1.2em;
}
.ezfc-image-selection-style-default .ezfc-element-option-has-image img {
opacity: 0.8;
}
.ezfc-image-selection-style-default .ezfc-element-option-has-image img:hover {
opacity: 1;
}
.ezfc-step-previous
{ display: none;}
.ezfc-image-selection-style-icon-check .ezfc-element-option-has-image .ezfc-addon-option:before {
background-color: #fcd200;
}
Если у Вас что-то не получается, то вопросы задавать можно в комментариях под видео на ютюбе или на этой страничке.
На ютюбе комментариев обычно больше, по этому может Ваш вопрос уже кто то задавал и там есть ответ.
Кому нужна индивидуальная консультация пожалуйста бронируйте тут https://e-integrate.ru/bronirovanie-konsultatsii-po-skajpu/ Индивидуальная консультация платная, но она всегда решает вашу задачу. На странице бронирования консультаций Вы можете посмотреть как это проходит и так же почитать отзывы тех кто брал платный консультации.
Вы можете не создавать все с нуля а воспользоваться готовой моей сборкой. Изменить все под себя. Саму сборочку с инструкцией по распаковке и установке, можете приобрести ее тут
Думаю после просмотра видео вы точно сможете создать сайт для бригады по ремонту квартир
Быть добру!