Сайт по изготовлению мебели на заказ
Сегодня соберем сайт по изготовлению мебели на заказ.
Друзья привет.
Сегодня соберем сайт который продает создание мебели на заказ. Вот что получилось http://supermebel.ru/ Это могут быть кухни, мягкая мебель, лестницы, да что угодно, требуется только приложить немного фантазии в составлении текстов и подбору картинок.
Сайт имеет мобильную и планшетную версию. Очень быстро грузится. Обладает высочайшей конверсией. Мы сделали сайт, в светлых тонах, и от этого выглядит очень аккуратно и легко. На сайте очень понятно выстроены блоки, которые позволяют провести пользователя от начала до конца странички вовлекая его в просмотр и давая нужную информацию.
Очень свежо и круто смотрится боковое меню. Оно очень удобно поскольку не загораживает место на экране и всегда на виду. Так же в меню дополнительно интегрирована форма заказа.
В видео я показываю как установить онлайн консультанта и настроить метрику.
Все коды которые необходимы при создании калькулятора будут приведены ниже под этими тремя видео.
Видео рассчитано на пользователей любого уровня, показаны все этапы от начала до конца. У Вас не было ни чего и вот у Вас есть сайт. Бери и делай!
Если видео не отображается перейдите по ссылке https://www.youtube.com/embed/L0fy9aF1Wk8
Что то не так? Перейдите по ссылке https://www.youtube.com/embed/R-55x8BW2JE
Если что то не фурычит можете посмотреть по ссылочке на ютюбе https://www.youtube.com/embed/8e5LOUjtGfw
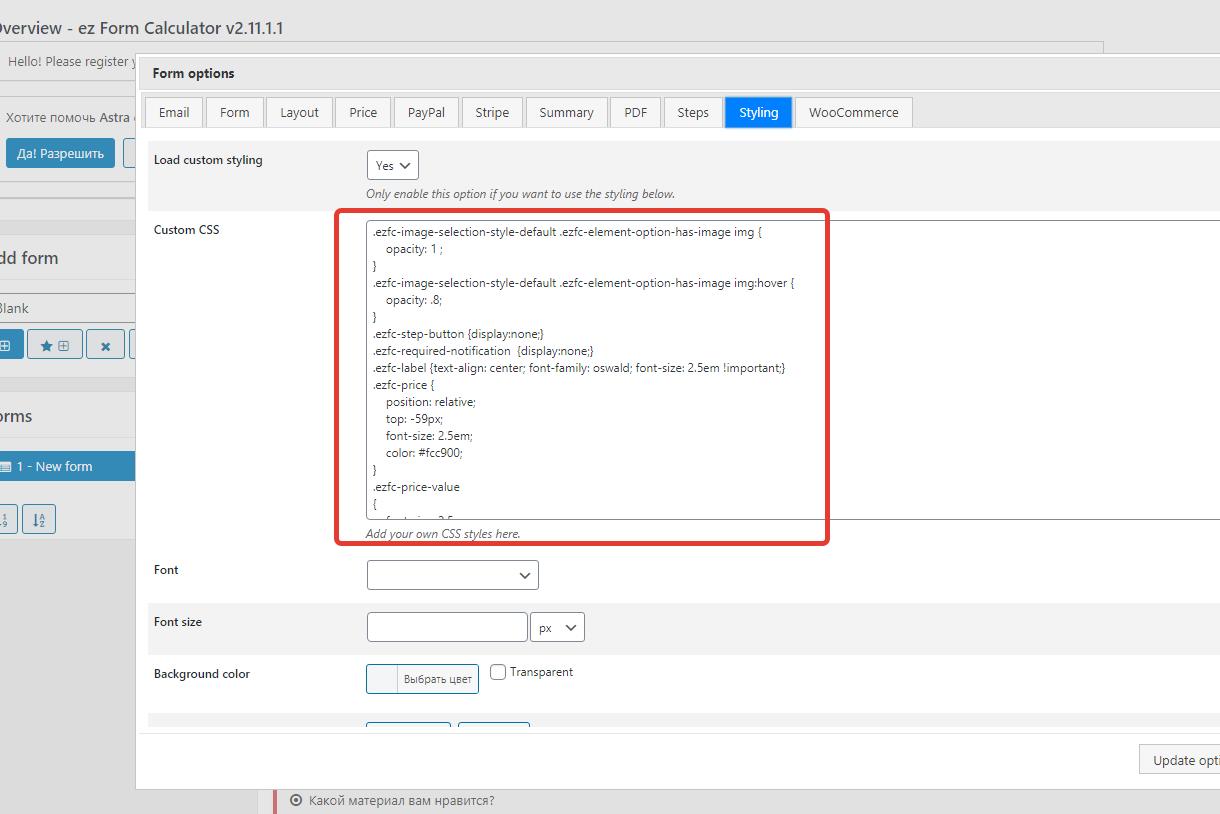
Стили которые я использовал при настройке калькулятора
.ezfc-image-selection-style-default .ezfc-element-option-has-image img {
opacity: 1 ;
}
.ezfc-image-selection-style-default .ezfc-element-option-has-image img:hover {
opacity: .8;
}
.ezfc-step-button {display:none;}
.ezfc-required-notification {display:none;}
.ezfc-label {text-align: center; font-family: oswald; font-size: 2.5em !important;}
.ezfc-price {
position: relative;
top: -59px;
font-size: 2.5em;
color: #fcc900;
}
.ezfc-price-value
{
font-size: 2.5em;
}
.step-slide__title {display: block !important;}
.ezfc-theme-slick .ezfc-btn, .ezfc-theme-slick .ezfc-step-button {
border: 0;
background-color: #fcc900!important;
color: #ffffff!important;
}
.ezfc-theme-slick{
padding-top: 0;
padding-bottom: 0;
}
@media screen and (max-width: 768px) {
.ezfc-form.ezfc-form-center label {
text-align: center;
line-height: 1em;
}
}
.ezfc-theme-slick .ezfc-label {
padding: 0;
}
.ezfc-theme-slick .ezfc-btn {
padding: 20px 40px;
}
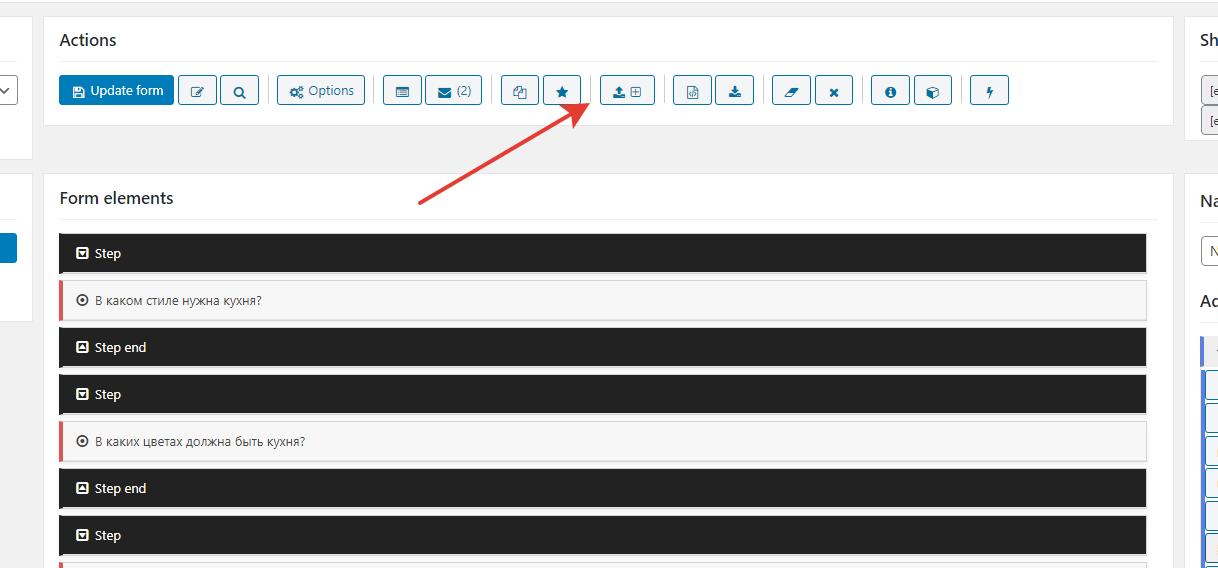
Вставляете его вот сюда 
Код самого калькулятора исходник можете взять тут Код для калькулятора там же и стили продублированы. Как и куда вставить я рассказывал во второй части видео. Продублирую в виде скрина.
Друзья, если что то не понятно по видео можно писать в комментарии, задавать вопросы, делиться своими результатами, ссылки на ваши сайты не удаляю.
Если нужна помощь всегда пожалуйста, бронируйте только время тут https://e-integrate.ru/bronirovanie-konsultatsii-po-skajpu/ чтобы все по времени, а иначе не получится.
Ну и добро пожаловать на курс https://e-integrate.ru/ где вы получите все необходимые инструменты и поддержку, и неизбежно соберете свои первые сайты!