Вставляем карту на сайт
Как вставить карту на сайт. Алгоритм предельно прост, Гугл и Яндекс позаботились об этом для нас.
Без лишних вступлений!
1) Идем на Яндекс или Гугл карты
2) Вбиваем адрес который хотим видеть на карте, который будет отмечен маркером.
3) Находим значок поделиться и забираем код, который будет предложен, и который мы в последствие вставим в любое место сайта где желаем видеть карту.
4) Идем на сайт, и в режиме текста если это страница или запись вставляем код в нужное нам место.
Все.
Не забудем указать размер, внимательно смотрим в видео
https://youtu.be/1qkBhjru_ss
если видео не отображается вот прямая ссылка на Ютюб https://youtu.be/1qkBhjru_ss
Ссылка на большие возможностей карт
Яндекс https://tech.yandex.ru/maps/
Гугл https://developers.google.com/maps/documentation/javascript/adding-a-google-map?hl=ru
Ну и для лентяев 15 бесплатных плагинов как вставить карту на сайт.
01. Leaflet Maps Marker

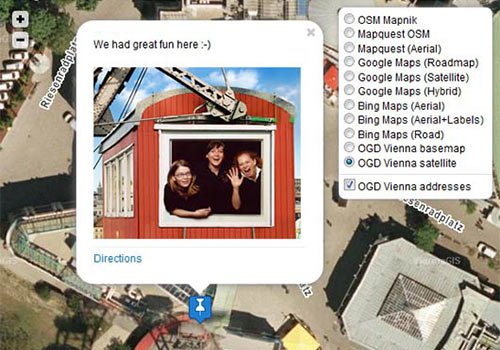
При помощи Maps Marker можно легко закреплять, назначать и делиться любимыми местами и маршрутами через сайт на WordPress. Можно использовать карты из OpenStreetMap, Google Maps, Google Earth, Bing Maps или прочих карт. Дополнительно можно отображать места и маршруты оригинальными способами (например, для гаджетов в стиле дополненной реальности).
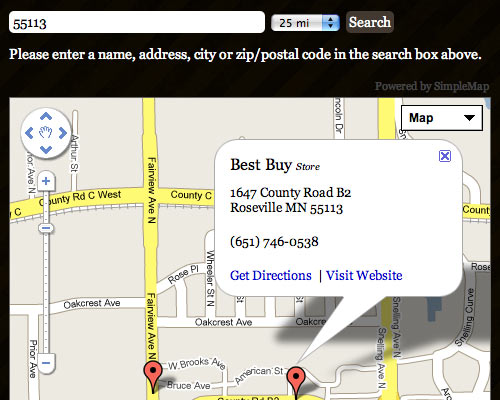
02. SimpleMap Store Locator

SimpleMap – это эффективный и удобный международный плагин для поиска магазинов. У него интуитивный интерфейс, и он легко поддается настройке. Функции поиска позволят пользователям с легкостью установить ваше местонахождение.
03. WP Map Markers

Добавляйте новые посты с отображением локациий при помощи нового custom post Location. Вставлять карты в посты и на страницы можно при помощи шорткодов. Интерфейс карты отображает ближайшие локации и позволяет осуществлять поиск с автозаполнением и фильтром по свойствам. Можно добавлять любое количество фильтров.
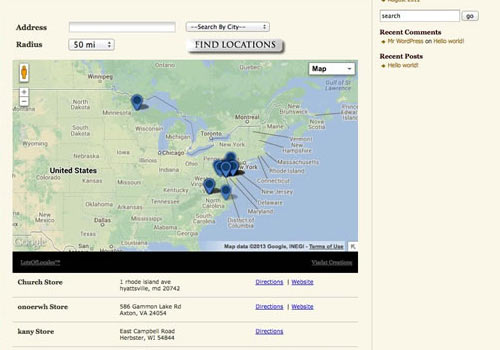
04. Google Maps via Store Locator

Усовершенствованный Store Locator позволяет добавлять и управлять всеми локациями и связанной с ними информацией. Также с ним легче найти и отметить магазины и предприятия на карте Google. Плагин имеет 2 режима отображения: либо страница с магазинами на карте Google, либо список.
05. WordPress-плагин Easy2Map
Easy2Map – это простой и действенный инструмент для быстрого создания индивидуальных карт Google для постов и страниц. Интерфейс по принципу drag’n’drop позволяет создать карты с одним и более маркерами, выставить размер карты, степень приближения и местность. Затем карту можно бросить на любую страничку или в пост, используя короткий код [easy2map]. Любая страничка или пост, которые содержат короткий код, будут отображать карту и ее маркеры.
06. NextGEN Gallery Geo
NextGEN Gallery Geo – это легко поддающийся настройке плагин, отображающий красивые карты с вашими фотографиями при помощи EXIF-данных или геокодирования. Чтобы им пользоваться, потребуется плагин NextGEN Gallery.
07. Pronamic Google Map
С этим плагином пользователи могут с легкостью добавлять метаданные локации (широта, долгота) на страничку, в пост или в custom post type. Этот плагин добавляет блок для ввода мета-данных Google Maps в редактор поста. Чтобы сохранить метаданные локации для поста, нужно просто перетащить и установить маркер на карту.
08. CP Google Maps
CP Google Maps позволяет вставлять карты Google в пост или любой другой шаблон в WordPress, содержащий более одного поста.
На картах Google, публикуемых отдельным постом, маркер отображается в той позиции, которая указана в связанных с постом данных о геопозициях. Маркеры последних постов, опубликованных в подобных категориях, также будут отображаться. Количество маркеров на картах Google Maps может быть установлено в настройках плагина.
09. WP Geo
WP Geo – это плагин для использования Google Maps на платформе WordPress, который позволяет с легкостью соотносить локацию с картой или страницей. Редактируя пост или страницу, можно устанавливать физическую локацию для поста и с легкостью вставлять код карты Google.
10. WP GPX Maps
Для ввода этот плагин использует GPX-файл для отслеживания проделанного маршрута, а при выводе он показывает карту с маршрутом и интерактивную диаграмму изменения высоты (при наличии изменений).
11. XML Google Maps
Этот плагин позволяет с легкостью вставлять Google Map или Google Earth Plugin Maps в блог. Поддерживает filelink KML, KMZ, GPX и geoRSS.
12. Feedgeorge WordPress Plugin
Feedgeorge – это платформа, с помощью которой можно разыскивать, создавать и публиковать новости, информацию и данные о разных местах. Он собирает данные о локациях на одну платформу. В помощь опытным юзерам-геотеггерам на WordPress мы представляем Feedgeorge WordPress Plugin (FGWPP).
13. ExtraWatch PRO
Анализируйте поведение посетителей, оптимизируйте сайт и повышайте уровень конверсии и продаж. Однажды этот плагин назвали «швейцарским армейским ножом для сайтов WordPress». Смотрите статистику кликов на Heatmap, Facebook, Twitter и других ресурсах.
14. Basic Google Maps Placemarks
BGMP создает custom post type для меток (маркеров) на карте Google. Карта вставляется на странички и в посты посредством короткого кода, а также здесь есть настройки, влияющие на то, как она будет выглядеть. Вы можете создавать маркеры, которые отобразятся на карте, а также назначать им иконки через метабокс Featured Image.
15. Google Routeplanner
Этот плагин позволяет добавлять один или более планировщиков маршрутов на основе карт Google, чтобы помочь вашим пользователям найти определенное место (например, сайт вашей компании). Плагин интегрируется с Route Planner (планировщиком маршрутов) на основе карт Google для WordPress. Обзор плана может быстро и просто адаптировать под ваши требования и нужды. И конечно же, есть возможность создать более одного планировщика маршрута (например, для поиска заведений).