Как добавить на сайт иконки Viber, WhatsApp, Skype, Telegram
Друзья привет. Показываю универсальный способ как добавить на сайт иконки.
При чем при нажатии на ссылки или иконки будет запускаться приложение которое нужно для общения выбранным способом.
Смотрим видео
Если видео не отображается можно по ссылочке пройти https://www.youtube.com/embed/bYPEOwtwl58
Код который я показывал в видео
//Для телефона <a title="Позвонить" href="tel:+120345678910">+12(034)567-89-10</a> //Для приложения whatsapp <a title="WhatsApp" href="https://wa.me/7XXXXXXXXXX">WhatsApp</a> //Для приложения Viber на ПК (вместо плюса на номере телефона Используйте %2B) <a href="viber://chat?number=%2B375292005818"> <img src="между ковычками вставьте полный адрес к картинке иконка вайбер logo.png"> </a> //Для приложения skype <a href="skype:nikname?chat">nikname</a> <a href="skype:nikname?call">Skype</a>
Есть одна ерунда у Viber. Чтобы код срабатывал на телефоне, нужно писать так
viber://add?number=120345678910
а чтобы компьютерные приложения его вызывали нужно писать так
viber://chat?number=+120345678910
Как тут поступить? Делаем две ссылки и пишем css, которым запрещаем показывать ссылку для телефонов на компьютере и наоборот.
Для этого зададим идентификаторы нашим ссылкам
<a id="vb_pk" title="Viber" href="viber://chat?number=+120345678910">Viber</a> <a id="vb_mb" title="Viber" href="viber://add?number=120345678910">Viber</a>
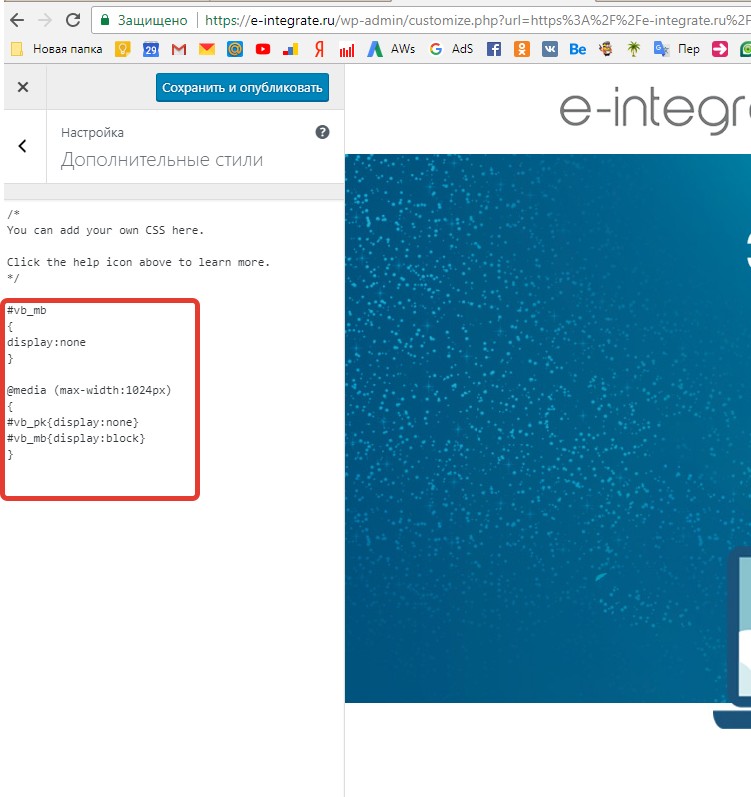
и пропишем в фале css или в кастомайзере если это WordPress
#vb_mb
{
display:none
}
@media (max-width:1024px)
{
#vb_pk{display:none}
#vb_mb{display:block}
}
Если что-то не получается пишем в комментарий, поможем разобраться если что!
Желаю успехов!



16 комментариев к “Как добавить на сайт иконки телефона, Viber, WhatsApp, Skype, Telegram”
Здравствуйте. Ваш урок по установлению активных иконок очень помог. Спасибо! Все настройки касательно вайбера после прописывания кодаd в css также работают.
Подскажите пожалуйста ущ код подмены цвета иконки при ее активировании или как еще это можно сделать. Второй комплект png файлов я уже скачал, только вот не получается прописать их активность. За ранее спасибо!
Здравствуйте вот тут http://htmlbook.ru/faq/kak-sdelat-chtoby-kartinka-menyalas-pri-navedenii-na-nee по моему очень понятно описано
Беда с вайбером. Скажем монитор старый max-width:1024px, а мобильные сейчас — разрешение 2220 и на телефоне 2 кнопки отображаются. Не считая Айфонов. Какую конструкцию слепить в css чтобы на современных мобильных — не отображалось 2 кнопки? Можно конечно забить на Вайбер с ПК — как вариант. Хотя это не очень хорошо конечно. Ссылка — предложенная Кирилом — viber://chat?number=+120345678910 на ПК у меня не работает.
У меня вайбер не работает. wordpress переделывает ссылку на формат https://, а слово viber перед :// удаляет и перекидывает на главную станицу
Доброго времени суток.
Как поступить правильно, добавляю иконки Вайбер, Ватсапп и ещё две три позиции, не важно, в каком виде вставлять ссылку для иконки Вайбер что бы открылось на пк и телефоне?
Viber
Viber
В таком виде или ?
И ещё один вопрос, как сделать что бы они были в ряд? Действия провожу как на видео, результат другой, они по вертикале. Работаю на ВордПресс.
Заранее спасибо.
Ссылки не правильные. Может пришло конечно так. Амил скиньте полный код который вставляете
Вот вы заходили на свой сайт корецыя зрения я не могу найти этот сайт, можно ли в каком-то другом сайте сделать ссылки?
href=»viber://chat?number=+120345678910″
Данный вариант для вайбера работает как для ПК так и для мобильных. Перекидывает сразу в чат!!!
href=»viber://add?number=120345678910″
А этот вариант просто добавляет нового абонента. Работает только для мобильных!
добрый день! а как это сделать в Elementor, который не Pro:) или нужна только платная версия?
в текстовом редакторе
Наталья, у вас получилось? Т.к. у меня возник такой же вопрос.
Я создала чат бот. Но ссылку на него не могу найти. Для того что бы разместить на своей странице. Нужна именно ссылка. Никнейм есть.
Ага а вопрос в чем?
Добрый день, тоже самое, на андроидах все работает, а на айфоне не кликабельна иконка
Думаю не столько айфон сколько браузер сафари.. ну тут я ни чего не могу придумать, если кто то знает ответ прошу пишите!
Подскажите
Поставили иконку вайбер на сайт
С любого телефона нажимаем на нее и попадаем в чат
А с айфона нажимаем — пишет не могу открыть страницы такой в вайбере нет
Комментарии закрыты.