Два простых способа
Как закрепить меню на сайте. Покажу два способа которыми пользуюсь сам.
1) При помощи CSS можем задать положение fixed для блока меню. Делается очень просто.
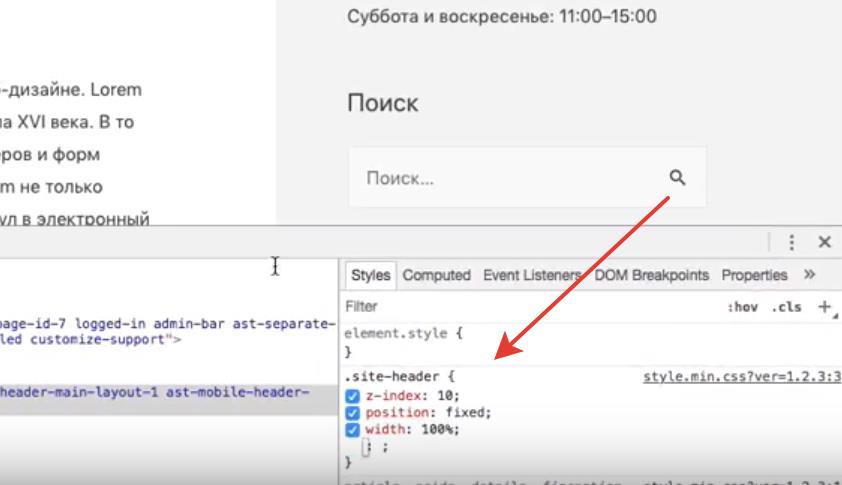
Переходим в режим просмотра кода, находим класс хедера который хотим зафиксировать. Прописываем позицию фиксировано добавляем ширину 100% обычно этого достаточно.
 Копируем код из окна просмотра кода и вставляем в Customizer который теперь есть в каждом WordPress в последних версиях. Все сохраняем и готово.
Копируем код из окна просмотра кода и вставляем в Customizer который теперь есть в каждом WordPress в последних версиях. Все сохраняем и готово.
Иногда верхнее меню наползает на контент, в этом случае найдем класс который отвечает за верхний блок (на который наползает меню) и зададим ему отступ с верху на ширину меню, обычно это 50-80px. Тоже все вставляем в кастомайзер и сохраняем. Кому все это не понятно, просто используем второй способ
2) Заходим в плагины в админке, нажимаем ДОБАВИТЬ НОВЫЙ и вгоняем в поисковую строчку следующее MyStickyMenu находим этот плагин, устанавливаем, активируем.
В левой части в пункте НАСТРОЙКИ находим подпункт myStickymenu. Заходим и вписываем класс или идентификатор элемента и нажимаем сохранить.
Как найти идентификатор или класс меню смотрите в видео. Обратите внимание на то что ели мы вписываем класс то ставим точку перед именем класса, а если идентификатор то решетку.
В видео я не поставил сначала решетку по этому меню не прилипло, не повторяйте моих очепяток. Помимо этого есть еще некоторые настройки такие как, ПРЯТАТЬ МЕНЮ ПРИ СКРОЛИНГЕ в этом случае меню пропадает при скролиниге а если крутим наверх оно сразу появляется.