Как для отдельной страницы WordPress использовать свои стили CSS
CSS для отдельной странички. Бывают ситуации, когда вы создаете страницы или записи на WordPress блоге и для какой-то отдельной страницы или записи нужно использовать свои определенные стили CSS. Очень важно, чтобы этот код и стили присутствовали только на этой странице и не оказывали влияние на остальные. Например скрыть пункты меню на данной странице или убрать сайдбар изменить стили заголовков шрифты и так далее, все что угодно.
Конечно, можно использовать иерархию файлов шаблона и создать стили оформления для конкретной страницы. Но, как вы понимаете, для этого нужно будет вмешиваться в исходные файлы шаблона. Это долго и трудоемко, тем более, если изменения нужно будет внести сразу на десятки страниц.
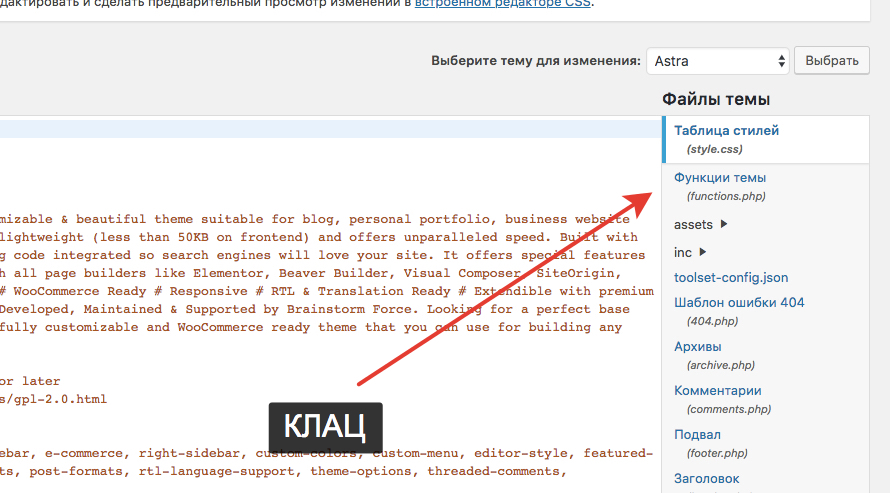
Сегодня я хочу познакомить вас со одним простым приемом. Вы вставляете вот этот в файл functions.php
Вот этот кусок кода
//Custom CSS Widget
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input',
'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input',
'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename"
value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30"
style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'
</style>';
endwhile; endif;
rewind_posts();
}
}
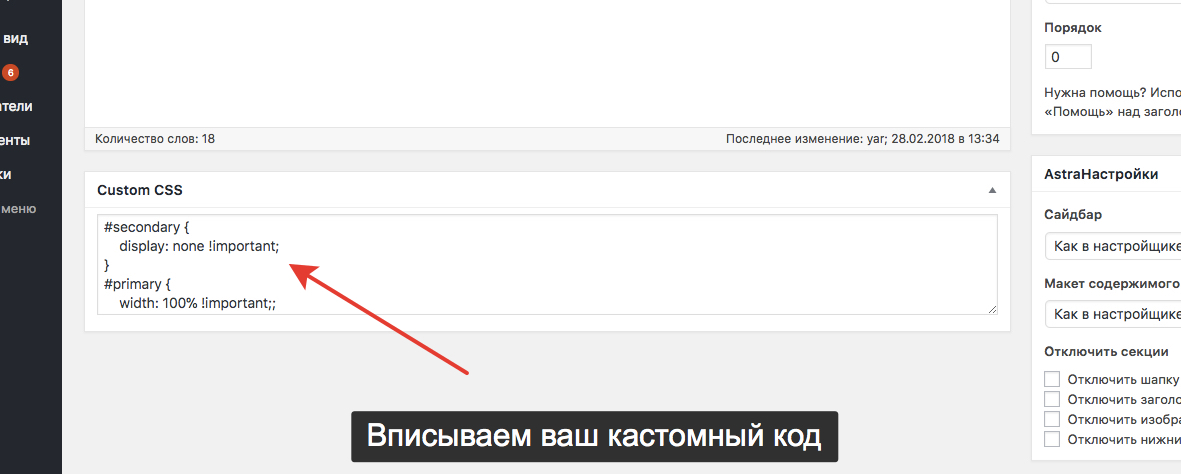
И в результате появляется на каждой страничке в админке вот такое поле для ввода кастомного CSS
Обновляем страничку и ву аля)) вставленный код применился к данной страничке смотрите пошагово как что делать в видео ниже
Если видео не отображается перейдите по ссылке https://youtu.be/JRNl9zut2SA




2 комментария к “CSS для отдельной странички”
Спасибо
учиться стилям на странице
наглядно самое оно!
Спасибо большое!
Супер! То, что надо!
Комментарии закрыты.